Como es costumbre, te hemos preparado un listado de tendencias de diseño web que hemos ido observando de cara a 2022. Algunos seguro que ya te sonarán y otros puede que no tanto y hasta te sorprendan. Así que sin más dilación… ¡sigue leyendo!

13 tendencias de diseño web para 2022
Un año más, hemos analizado distintas tendencias de diseño y desarrollo web y las hemos clasificado en tres grandes grupos: tendencias de concepto, navegación y tipo de diseño.
Hemos decidido hacer esa clasificación porque nos hemos dado cuenta de que vale la pena diferenciar las tendencias de diseño web según su aplicación práctica. ¡Empecemos!
1. Concepto
Empecemos por las tendencias de diseño web “conceptuales”. En esta primera parte verás las tendencias de fundamentos, valores y creencias que inspiran las páginas web. ¡Sigue leyendo!
1.1. Optimismo y diversión
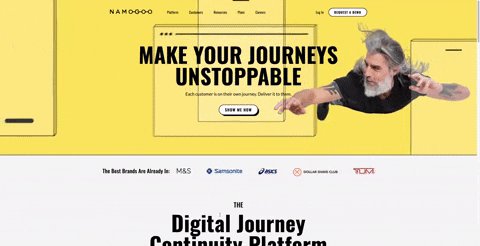
Hemos estado investigando y sí, a pesar de la que está cayendo, confirmamos que nos hemos vuelto más optimistas. O al menos los creadores de webs lo han hecho. Empresas de distintos sectores quieren lanzar un mensaje al mundo: todo va a ir bien.
Usan colores vivos, negritas, distintas tipografías y mensajes positivos, que generan confianza y ponen luz en el camino de los usuarios.
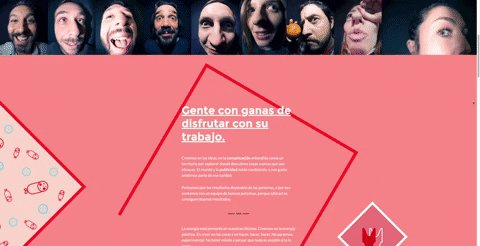
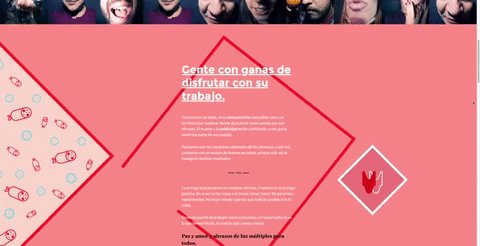
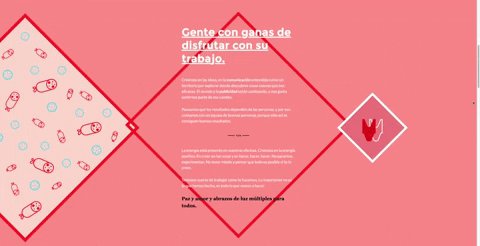
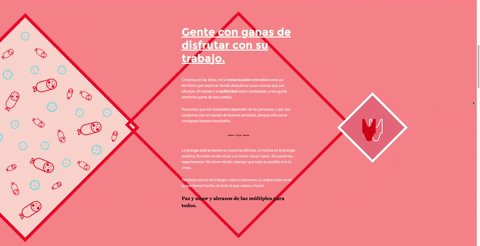
Aquí te ponemos dos ejemplos. El primero de La Despensa. “Paz y amor y abrazos de luz múltiples para todos.” ¿Te inspira o no te inspira optimismo?

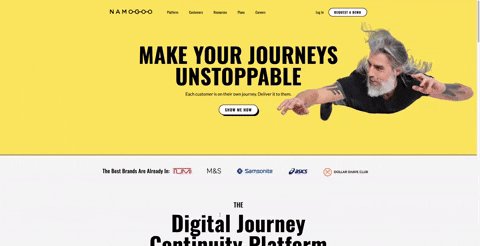
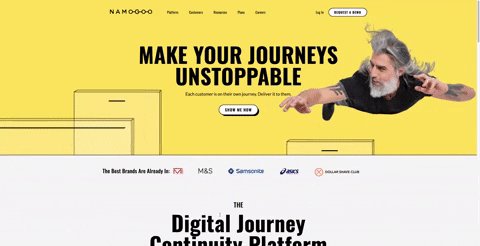
Y por otro lado el de Namogoo, con su mensaje “Make Your Journeys Unstoppable”, lo que quiere decir: “Haz que tus viajes sean imparables”.

1.2. Diseño web “mindful”
El concepto mindfulness te lo encuentras por todos lados. Y tu que pensabas que estabas leyendo sobre tendencias de diseño web y de repente… ¡PUM! Diseño web mindful.
Pero, ¿qué tiene que ver eso con el diseño web? Pues es exactamente lo que el mindfulness predica: transmitir calma, relax, tener un espacio limpio, nada cargado, información clara y concisa. ¿Ahora ya te va sonando más a diseño web? ¡Sigue leyendo!

Después de estos casi dos años con el covid y periodos de estar encerrados en casa, ha pasado algo: tu mundo se redució, se volvió más simple, más silencioso. Verás cómo hay negocios que han apostado por diseños web que inspiran calma.
¿Cómo lo hacen? Pues con mucho espacio en blanco, pocas imágenes o imágenes poco cargadas, sin saturar de información, dejando un respiro a tus ojos.
Además…¡buenas noticias! Esta tendencia es amiga de la última actualización del algoritmo de Google, ya que tener una web poco saturada de información se traduce en una velocidad de carga más alta y, por eso, ¡beneficia al SEO de la página!
Por último, pero no menos importante, el posicionamiento de Google también beneficia aquellos sitios que sean “mobile-friendly” y el diseño web mindful se adaptará mucho mejor que no uno saturado de información, gráficos e imágenes.
En resumen, cuanto más simple sea tu diseño, menos contenido habrá para cargar y mejor se adaptará a los distintos aparatos electrónicos. Así que el diseño web Mindful… ¡es un win-win!
2. Navegación
Ya hemos dicho en otras ocasiones que la navegación de un sitio web es primordial. Es por eso que los diseños web tienen que tener siempre en cuenta la navegación del sitio.
¡Descubre qué tendencias de navegación tendremos en 2022!
2.1 Optimización y Velocidad
Como cada año, la Web Performance Optimization (WPO) es una de las tendencias a remarcar. Viendo eso, esa tendencia ha pasado a ser un must, algo (casi) obligatorio para que tu web cargue rápidamente.
Te explicamos, otra vez, que la optimización es importante para que la velocidad de carga de tu página web sea la menor posible. Como ya sabrás, el tiempo de carga de una página web tiene que ser, como mucho, de 2 segundos. En caso de ser más, ¡puede que pierdas visitas!
En caso de que tu web ya esté optimizada y siga tardando en cargar, te recomendamos que utilices algún elemento de carga rápida, que interaccione con el usuario mientras espera a que la página cargue.
Si no sabes exactamente a qué nos referimos, aquí te dejamos un ejemplo:

Además, queremos recordarte que los motores de búsqueda, como Google, premian con un mejor posicionamiento a los tipos de páginas con una mayor velocidad de carga.
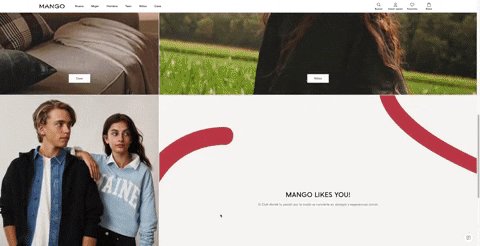
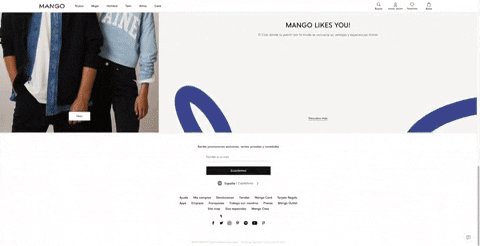
2.2. Responsive: Adaptabilidad y Mobile-first
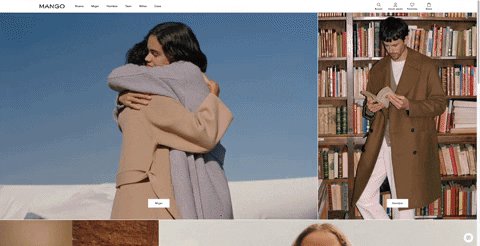
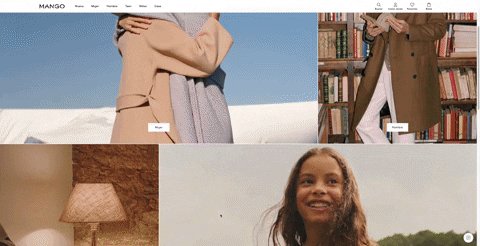
Ya llevamos años priorizando la adaptabilidad de las webs a todo tipo de dispositivos. Pero es que cada vez son más las personas que entran en webs desde un dispositivo que no sea un ordenador.
El diseño web adaptable es lo mejor para tu página si quieres asegurar que los usuarios pueden visitarla desde cualquier tipo de dispositivo.
Aquí tienes el diseño web de Mango, una multinacional que ha adaptado su página web para ordenadores y para móviles.


3. Diseño
Por último, pero no menos importante, el diseño gráfico de la página web. Aquí te damos las tendencias para 2022 (que algunas ya las hemos ido viendo en años anteriores) para que puedas escoger el tipo de página web profesional que más te encaje.
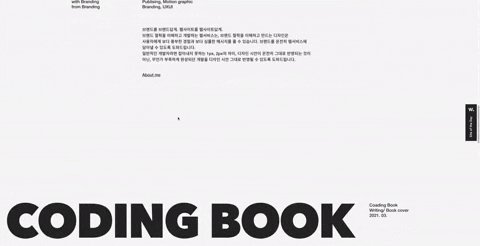
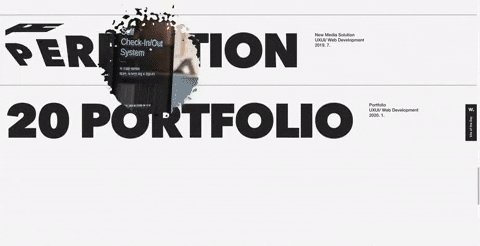
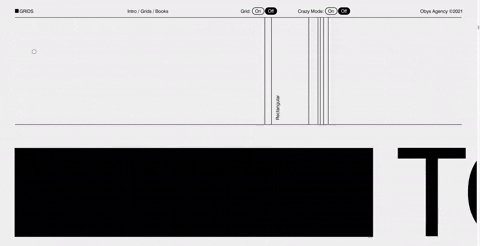
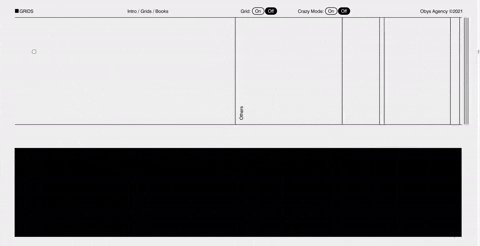
3.1. Webs con la pantalla “partida”
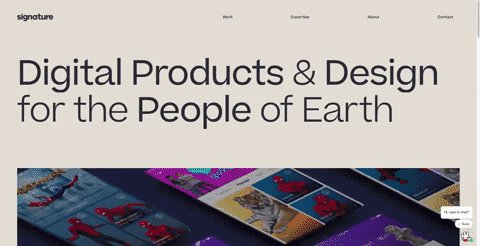
Hemos identificado una tendencia web que nos parece interesante: las páginas web con la pantalla “partida”. Con eso nos referimos a que la mitad de la pantalla está dedicada a una cosa, y la otra mitad a otra cosa.
Por ejemplo, en la parte izquierda de la pantalla hay una imagen o ilustración y en la parte derecha está el “quienes somos”.
La tendencia de este 2022 sigue por esa línea y eso significa que ha gustado a los usuarios. ¡Mira este ejemplo!
3.2. Minimalismo
Como ya has visto en 1.2. Diseños Web “Mindful”, reiteramos que la tendencia del menos es más sigue en pie.
Cada vez la publicidad es más intrusiva: que si alertas, que si ventanas emergentes, nuestros aparatos llenos de cookies… Se agradece entrar en un sitio y respirar clama.
3.3. Interacción
La interacción es una tendencia de diseños web que vimos el año pasado y que seguimos viendo este año. ¡Y es que a los usuarios les encanta ser partícipes de los movimientos de tu página!
La interacción en páginas web la puedes encontrar haciendo scroll, moviendo el ratón y haciendo click a distintas partes de la web.
Aquí tienes algunos ejemplos de diseños web interactivos:


3.4. Uso del 3D
Hace años que llevamos viendo el 3D en páginas web y seguimos en ello. El efecto de 3 dimensiones en las páginas web va muy ligado a la interacción con el usuario.
El efecto inmersivo es lo que buscan las marcas para que el usuario se sienta atraído y cómodo en su página web.
Aquí te dejamos el ejemplo de la web de Smart city:
3.5. Botones grandes
La tendencia de los botones grandes no es casualidad.
Normalmente asociamos los diseños web a los ordenadores y las redes sociales a los móviles pero, como ya te hemos dicho anteriormente, los diseños adaptables y mobile-friendly son los que más lo petan.
Como ya te dijimos el año pasado en el artículo de tendencias para el 2021, los diseños mobile-friendly son los que lo petan. Pero eso… ¿qué tiene que ver con los botones grandes?
Te respondemos: porque si entras en una web desde tu móvil y tienes que darle a un botón minúsculo y tienes un pulgar o índice gigante va a ser más incómodo y, lo que es peor, va a reducir las oportunidades de interacción de usuarios potenciales.
Aquí te dejamos un ejemplo:
3.6. Degradados
Hace años que llevamos viendo esta tendencia, pero, ¿te acuerdas cuándo y cómo empezó? Nosotros te lo contamos.
Cuando Instagram hizo el rebranding en 2016, dejó de ser la típica máquina de fotos Polaroid y pasó a tener el logo actual con un degradado de rosa a violeta. Y no lo pasamos por alto.
Desde entonces, cada vez son más creativos los que escogen aplicar degradados en sus páginas web.
Si estás pensando en darle un giro a tu página web o bien empezar de cero, te dejamos aquí ColorSpace: una web con la que podrás encontrar tu degradado ideal.
3.7. Cristal empañado
De las tendencias del año pasado “Transparencias y Degradados” llega el “Cristal Empañado”. Otros también lo llaman “Vidrio Esmerilado” o “Vidrio Opacado”. En inglés, el famoso glassmorphism, o lo que es lo mismo, Glasmorfismo.
Una tendencia que ha ido creciendo y que muy probablemente lo siga haciendo en 2022. ¿Por qué pensamos que va a crecer? Por su utilidad visual.
El cristal empañado te ayudará a resaltar, destacar, marcar visualmente una información importante que el usuario debe llevarse después de visitar tu web. Además, podrás añadir color a tu web sin que la legibilidad del texto se vea afectada.
Esta tendencia va bastante ligada a la de los objetos 3D, ya que tiene una apariencia de cristal realista. Nos gusta esta tendencia porque transmite profesionalidad.
Aquí te dejamos un ejemplo:
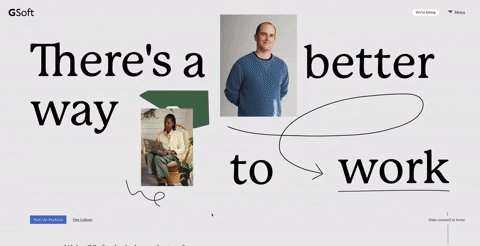
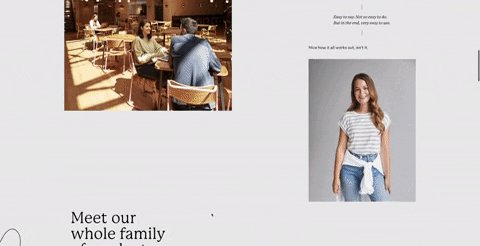
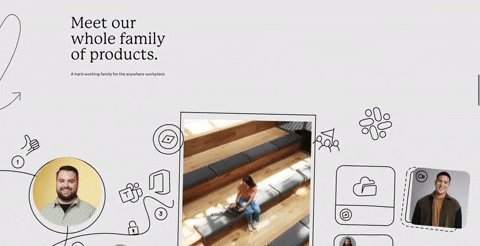
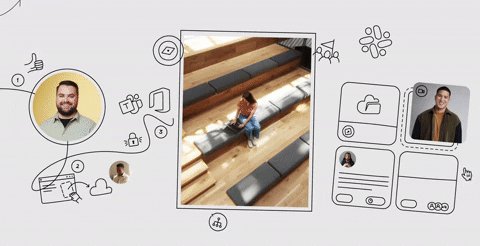
3.8. Combinar ilustraciones con fotografías
Esta tendencia hace años que la vemos. En nuestro artículo de tendencias 2021 ya te contamos que combinar ilustraciones con fotografías sería un atributo de las páginas web y ¡sigue siéndolo!
Te dejamos algunos ejemplos para que puedas verlo con tus propios ojos.

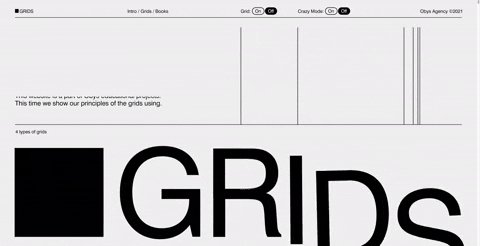
3.9. ScrollyTelling
El ScrollyTelling también es conocido como “visualización narrativa”. Como ves, es un juego de palabras que combina el storytelling con la palabra scroll.
En resumen, el scrollytelling se resume en contar una historia mientras vas “bajando” con el ratón por la página y, mientras, se va contando una historia. ¿Lo sabías?
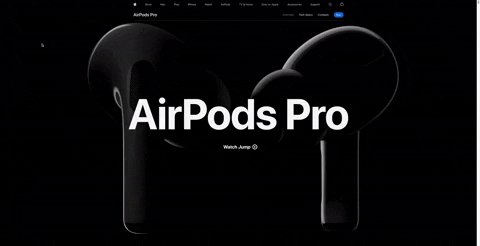
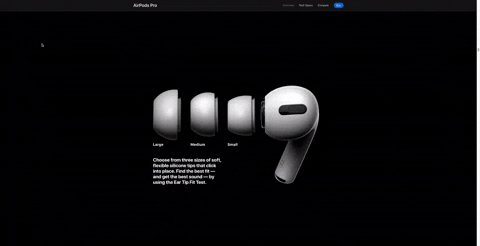
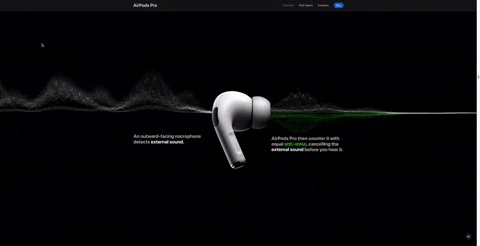
Si no lo sabías, te informamos que es de las tendencias más novedosas que hay para este 2022. Si no lo acabas de entender te lo contamos con un ejemplo muy claro: la nueva página de Apple que promociona los AirPods.
Lo que nos gusta de esta tendencia es que, siempre que te la encuentras en una página, la verás como algo fresco, novedoso y muy ingenioso. Al mismo tiempo, se tiene que dedicar mucho tiempo para que te salga un buen scrollytelling que enganche a los usuarios.
Por otro lado, tenemos que admitir que, como sabemos que es una tendencia, no sabemos si dentro de unos años se va a transmitir la sensación de frescura que se transmite ahora.
Aun así, nosotros somos pro-scrollytelling.

Otro ejemplo de scrollytelling un tanto distinto y también muy original:

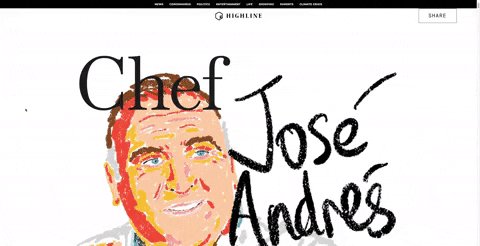
Este último diseño web que os presentaremos nos ha encantado. Es la página de un artículo escrito en el Huffington Post:

¿Te las has apuntado todas? Sabemos que algunas se repiten año tras año, pero siempre cae algo nuevo que no habíamos visto antes.
Si quieres ver qué tendencias de diseños web habían durante años pasados, aquí te las dejamos:
- Tendencias de diseño web de 2021
- Tendencias de diseño web de 2020
- Tendencias de diseño web de 2019
- Tendencias de diseño web de 2018
- Tendencias de diseño web de 2017
- Tendencias de diseño web de 2016
- Tendencias de diseño web de 2015
- Tendencias de diseño web de 2014
Si quieres que te asesoremos para tu diseño web para este 2022 ¡contáctanos! Te ayudaremos a que tengas una web con los must de este año y para que te dure a lo largo del tiempo. ¿A qué esperas? ¡Estaremos encantados de ayudarte!

Fuentes: Wix Blog, Pymes World, Webflow Blog, Designmodo, CreativeBloq, 99 designs, Max camuñas, PWS Posicionamiento Web Systems, Bluecompass, Merehead, Creative Boom, Bendito Digital, Cyberclick, The European Business Review.