As usual, we have prepared a list of web design trends that we have been observing for 2022. Some will surely be familiar to you and others may not be so much and may even surprise you. So without further ado… keep reading!

13 web design trends for 2022
For yet another year, we have analyzed different trends in web design and development and have classified them into three large groups: concept trends, navigation and type of design.
We have decided to make this classification because we have realized that it is worth differentiating web design trends according to their practical application. Let’s get started!
1. Concept
Let’s start with the “conceptual” web design trends. In this first part you will see the trends of fundamentals, values and beliefs that inspire web pages. Keep reading!
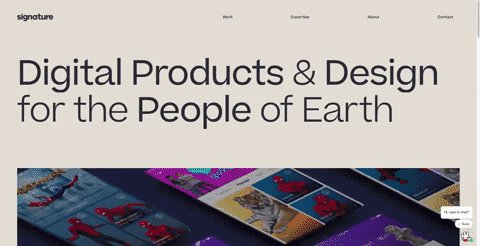
1.1. Optimism and fun
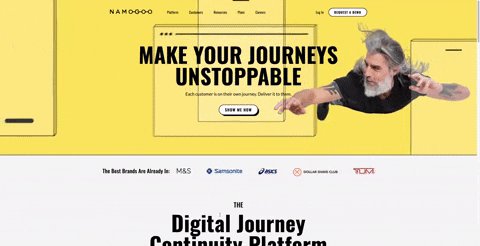
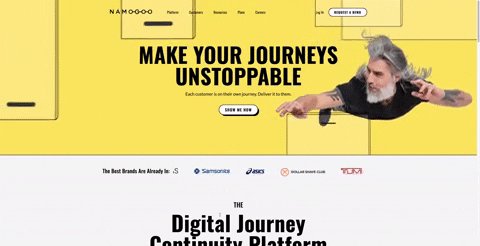
We have been investigating and yes, despite the one that is falling, we confirm that we have become more bullish. Or at least web builders have. Companies from different sectors want to send a message to the world: everything is going to be fine.
They use bright colours, bold fonts, different fonts and positive messages, which generate trust and shed light on the path of users.
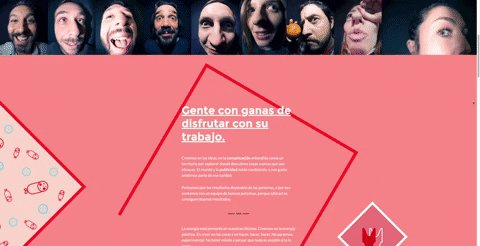
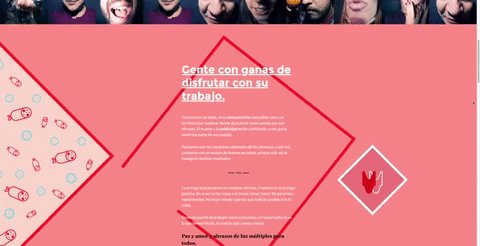
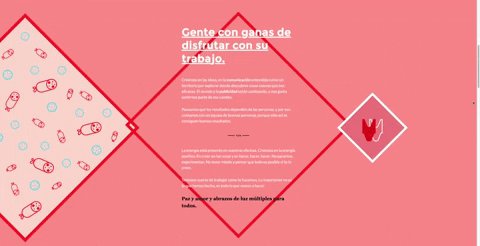
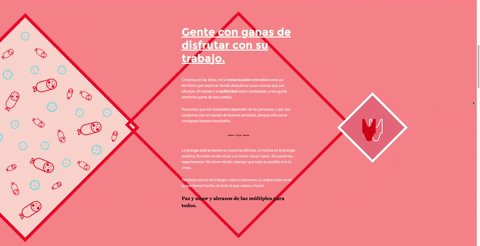
Here we give you two examples. The first of La Despensa. “Peace and love and multiple hugs of light for all.” Does it inspire you or does it not inspire you with optimism?

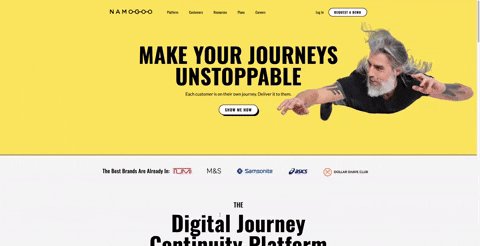
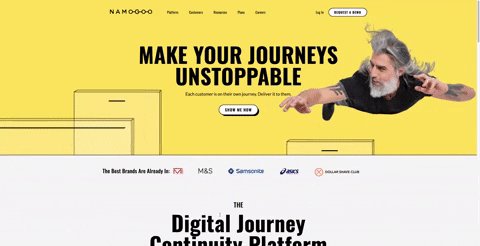
And on the other hand, that of Namogoo, with its message “Make Your Journeys Unstoppable”, which means: “Make your trips unstoppable”.

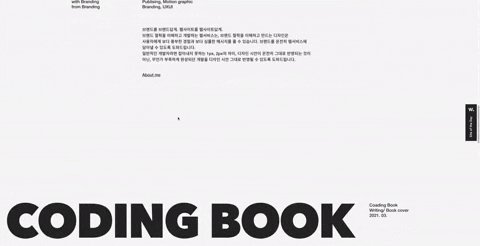
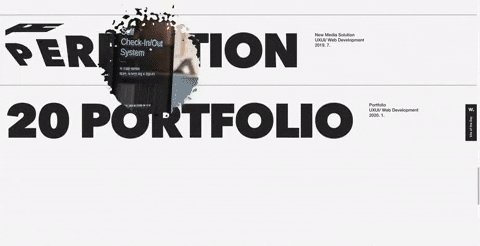
1.2. “Mindful” web design
The mindfulness concept is found everywhere. And what did you think you were reading about web design trends and suddenly… BOOM! Mindful web design.
But what does that have to do with web design? Well, it is exactly what mindfulness preaches: transmit calm, relax, have a clean space, nothing stuffy, clear and concise information. Now is it sounding more like web design to you? Keep reading!

After these almost two years with the covid and periods of being locked up at home, something has happened: your world has shrunk, it has become simpler, quieter. You will see how there are businesses that have opted for web designs that inspire calm.
How do they do that? Well, with a lot of white space, few images or images that are lightly loaded, without saturating with information, leaving your eyes a breather.
Also…good news! This trend is a friend of the latest update of the Google algorithm, since having a website that is not very saturated with information translates into a higher loading speed and, therefore, benefits the SEO On Page!
Last but not least, the positioning of Google also benefits those sites that are “mobile-friendly” and mindful web design will adapt much better than one that is not saturated with information, graphics and images.
In short, the simpler your design, the less content there will be to load and the better it will adapt to different electronic devices. So Mindful web design… is a win-win!
2. Navigation
We have already said on other occasions that browsing a website is essential. That is why web designs have to always take site navigation into account.
Find out what navigation trends we will have in 2022!
2.1 Optimization and Speed
As every year, Web Performance Optimization (WPO) is one of the trends to highlight. Seeing that, this trend has become a must, something (almost) mandatory for your website to load quickly.
We explain, once again, that optimization is important so that the loading speed of your web page is as low as possible. As you already know, the loading time of a web page has to be, at most, 2 seconds. If it is more, you may lose visits!
In the event that your website is already optimized and it continues to take time to load, we recommend that you use a fast-loading element that interacts with the user while waiting for the page to load.
If you don’t know exactly what we mean, here’s an example:

In addition, we want to remind you that search engines, such as Google, reward the types of pages with a higher loading speed with better positioning.
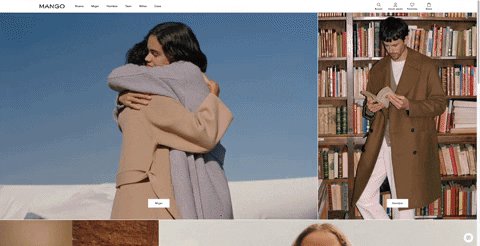
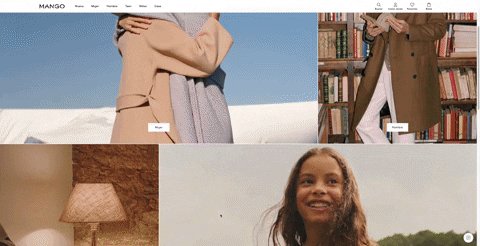
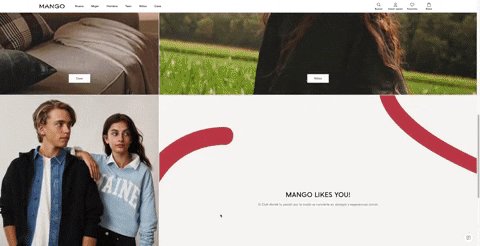
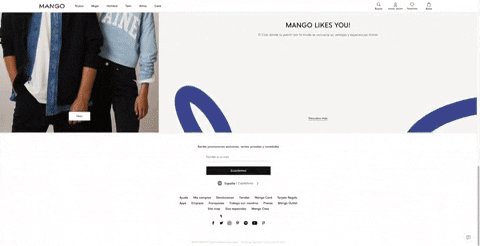
2.2. Responsive: Adaptability and Mobile-first
We have spent years prioritizing the adaptability of websites to all types of devices. But it is that more and more people are entering websites from a device that is not a computer.
Responsive web design is best for your page if you want to ensure that users can visit it from any type of device.
Here you have the web design of Mango, a multinational that has adapted its website for computers and mobile phones.


3. Design
Last but not least, the graphic design of the web page. Here we give you the trends for 2022 (some of which we have already seen in previous years) so that you can choose the type of professional website that best suits you.
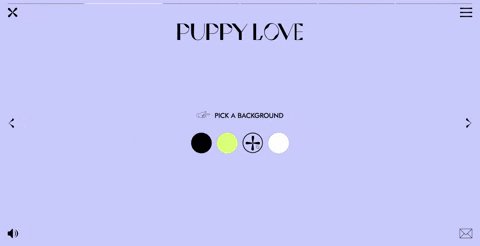
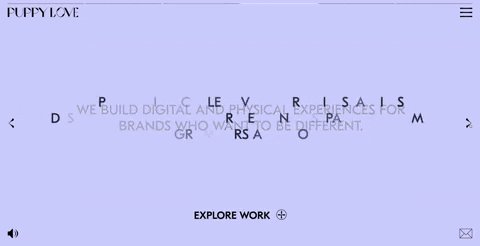
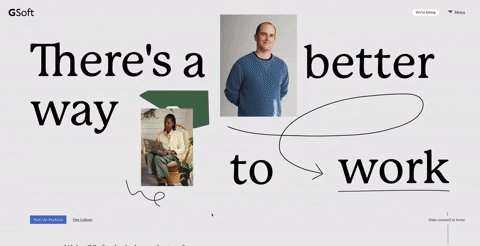
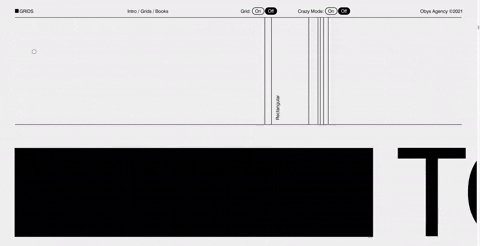
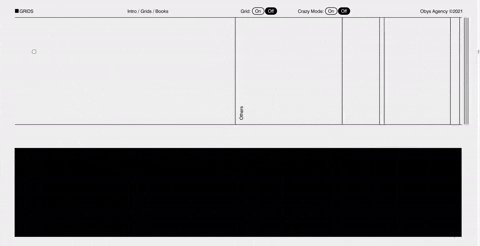
3.1. Websites with the “split” screen
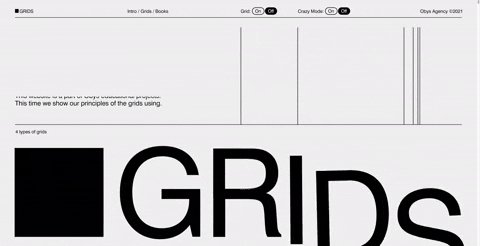
We have identified a web trend that we find interesting: web pages with the “split” screen. By that we mean that half of the screen is dedicated to one thing, and the other half to something else.
For example, on the left side of the screen there is an image or illustration and on the right side is “who we are”.
The trend of this 2022 continues along that line and that means that users have liked it. Check out this example!

3.2. Minimalism
As you have already seen in 1.2. “Mindful” Web Designs, we reiterate that the trend of less is more is still standing.
Advertising is becoming more and more intrusive: what if alerts, what if pop-up windows, our devices full of cookies… It’s nice to enter a site and breathe calmly.

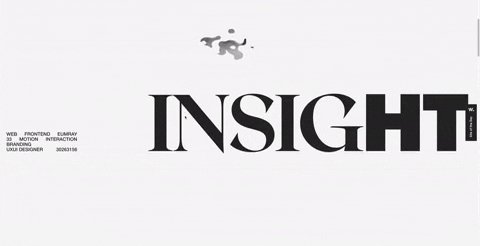
3.3. Interaction
Interaction is a web design trend that we saw last year and that we continue to see this year. And it is that users love to be part of the movements of your page!
The interaction in web pages can be found by scrolling, moving the mouse and clicking on different parts of the web.
Here are some examples of interactive web designs:


3.4. Use of 3D
We’ve been seeing 3D on web pages for years and we’re still at it. The effect of 3 dimensions in web pages is closely linked to the interaction with the user.
The immersive effect is what brands are looking for so that the user feels attracted and comfortable on their website.
Here we leave you the example of the Smart city website:

3.5. Big buttons
The big button trend is no coincidence.
Normally we associate web designs with computers and social networks with mobile phones but, as we have already told you before, adaptable and mobile-friendly designs are the ones that are most popular.
As we already told you last year in the article on trends for 2021, mobile-friendly designs are the ones that are really hot. But that… what does it have to do with the big buttons?
We answer you: because if you enter a website from your mobile and you have to press a tiny button and you have a giant thumb or forefinger, it will be more uncomfortable and, what is worse, it will reduce the opportunities for potential user interaction.
Here we leave you an example:

3.6. Gradients
We’ve been seeing this trend for years, but do you remember when and how it started? We tell you.
When Instagram rebranded in 2016, it went from being your typical Polaroid photo machine to having the current logo with a pink to purple gradient. And we don’t overlook it.
Since then, more and more creative people choose to apply gradients to their web pages.
If you are thinking of turning your website around or starting from scratch, we leave you here ColorSpace: a website with which you can find your ideal gradient.


3.7. Misted glass
From last year’s trends “Transparencies and Gradients” comes the “Misted Glass”. Others also call it “Frosted Glass” or “Opaque Glass”. The famous Glassmorphism.
A trend that has been growing and will most likely continue to do so in 2022. Why do we think it will grow? For its visual utility.
The fogged glass will help you to highlight, stand out, visually mark important information that the user should take away after visiting your website. In addition, you can add color to your website without affecting the legibility of the text.
This trend is closely linked to that of 3D objects, since it has a realistic glass appearance. We like this trend because it conveys professionalism.
Here we leave you an example:

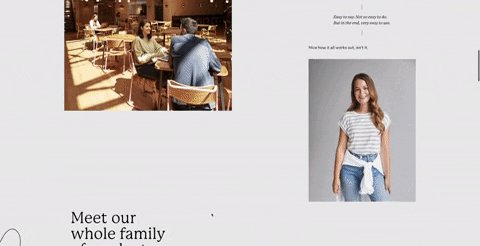
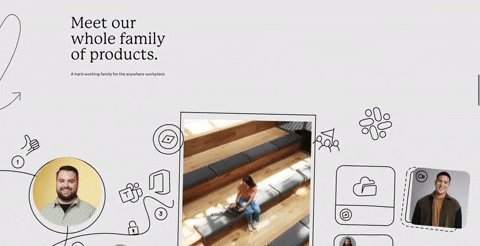
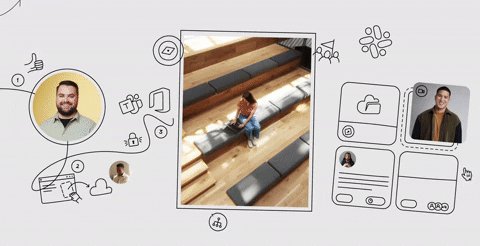
3.8. Combine illustrations with photographs
We have been seeing this trend for years. In our 2021 trends article we already told you that combining illustrations with photographs would be an attribute of web pages and it still is!
We leave you some examples so you can see it with your own eyes.

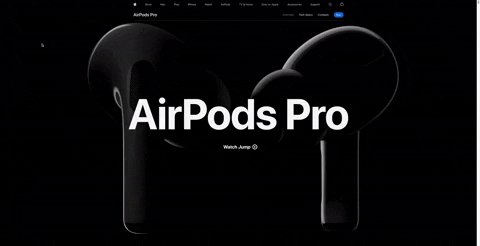
3.9. ScrollyTelling
ScrollyTelling is also known as “narrative visualization”. As you can see, it is a play on words that combines storytelling with the word scroll.
In summary, scrollytelling is summed up in telling a story while you “go down” with the mouse on the page and, while, a story is being told. Did you know it?
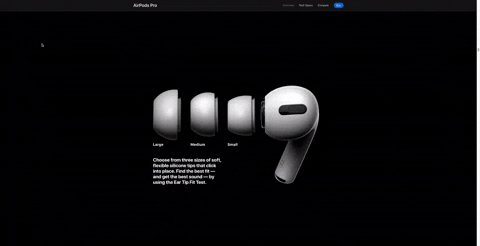
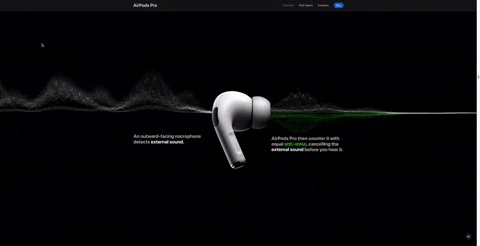
If you did not know, we inform you that it is one of the newest trends for this 2022. If you don’t quite understand it, we’ll tell you with a very clear example: the new Apple page that promotes AirPods.
What we like about this trend is that whenever you come across it on a page, you will see it as something fresh, new and very clever. At the same time, you have to dedicate a lot of time to get a good scrollytelling that engages users.
On the other hand, we have to admit that, as we know that it is a trend, we do not know if in a few years it will transmit the feeling of freshness that is transmitted now.
Even so, we are pro-scrollytelling.

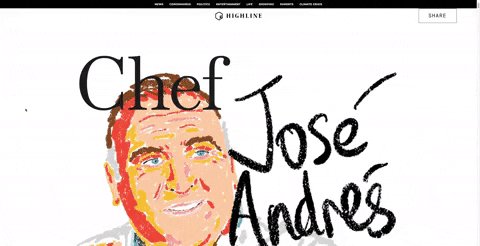
Another example of scrollytelling that is somewhat different and also very original:

This last web design that we will present to you has delighted us. It’s the page from an article written in the Huffington Post:

Have you written them all down? We know that some are repeated year after year, but there is always something new that we have not seen before.
If you want to see what web design trends were in the past years, here we leave them:
- Web Design Trends of 2021
- Web Design Trends of 2020
- Web Design Trends of 2019
- Web Design Trends of 2018
- Web Design Trends of 2017
- Web Design Trends of 2016
- Web Design Trends of 2015
- Web Design Trends of 2014
If you want us to advise you for your web design for this 2022, contact us! We will help you to have a website with this year’s must-haves and to make it last over time. What are you waiting for? We will be happy to help you!

Sources: Wix Blog, Pymes World, Webflow Blog, Designmodo, CreativeBloq, 99 designs, Max camuñas, PWS Posicionamiento Web Systems, Bluecompass, Merehead, Creative Boom, Bendito Digital, Cyberclick, The European Business Review.