Si estás pensando en hacer publicidad en páginas web a través de banners o incluir publicidad en tu web para ganar un dinero extra este artículo te interesará.
Qué banner es el más adecuado para mi campaña
Si bien es cierto que la publicidad on line con banners tiene muy mala fama, su éxito dependerá en gran medida de:
- Cuán creativo y cautivador sea el banner
- Qué medios on line (páginas webs, blogs, foros.. ) hayamos determinado en el plan de medios para distribuir nuestros banners
- Qué formato de banner elijamos para publicitar nuestra empresa, marca, producto o servicio.
Lo cierto es que la publicidad on line a través de banners puede resultar muy interesante para las PYMES ya que no requiere de mucha inversión y con un buen plan de medios y con unos banners atractivos para el usuario podemos hacer una campaña muy exitosa.
Sin embargo, cuando vamos a realizar nuestra campaña on line a través de banners, nos damos cuenta de que hay muchos tipos de banners y en ocasiones puede ser complicado saber diferenciarlos y entender qué formato puede ser más interesante para nuestro producto y para nuestro público.
Por eso, en este artículo queremos ver en detalle el formato de banners que nos conviene para conseguir los objetivos de mi plan de comunicación y de mi plan de marketing.
La función principal de cualquier banner es captar la atención del visitante y conseguir el «click».
Por eso, la mayoría de banners están hechos en jpeg, flash o gif y alternan texto, imágenes y efectos. Hay banners estáticos, dinámicos, con animaciones… y los más elaborados incluso pueden contener un juego, un vídeo y sonido.
Sin embargo, hay que tener en cuenta que cuanto más complejo sea el banner, más pesará y peor rendimiento dará. Por eso hay que prestar especial atención al peso de las imágenes y de los vídeos para evitar que el banner sea muy pesado.
Estudios recientes han demostrado que los banners con vídeo obtienen hasta 5 veces más clicks que los banners estáticos.
Aunque en función del público al que va dirigido y al producto que se anuncie funcionará mejor un tipo de banner u otro.
Pese a que cada página web maneja sus propias medidas de banners en función a cómo haya distribuido el contenido y a sus políticas de publicidad, hay algunos formatos de banners que ya están establecidos en función a sus características generales.
3 tipos de banners
Los banners de formato integrado:
Son aquellos banners que tienen una posición fija en la página y que no cambian de tamaño ni de posición bajo ningún concepto. Son los más utilizados, los menos intrusivos y por lo tanto son los mejores aceptados por los usuarios de la web.
Sin embargo, si encontramos en una web un exceso de banners integrados y no son muy creativos ni tienen un mensaje muy interesante, es muy probable que pasen desapercibidos.
Los banners de formato expandibles:
Son aquellos banners de formato integrado que tienen la capacidad de aumentar su tamaño y cambiar de posición para ganar visibilidad. Se caracterizan por tener una «X» para poder cerrarlos ya que en ocasiones pueden ser bastante intrusivos o molestos, sobretodo si no tienen información de interés para el usuario o si la creatividad es mala..
Los banners flotantes:
Son aquellos banners que no tienen una posición fija en la página web. Es decir, que se van moviendo cuando subimos o bajamos por la página, o que aparecen entre páginas y que en muchas ocasiones puede parece hasta que nos persigan.
En general el usuario los suele considerar bastante intrusivos. Pero es cierto que tienen una gran visibilidad. Sin embargo, si no tienen información interesante para el usuario y la creatividad es mala no tendrán éxito.
Formatos más habituales de banners
Los formatos de banners ya preestablecidos tienen una posición y unas medidas bastante estandarizadas.
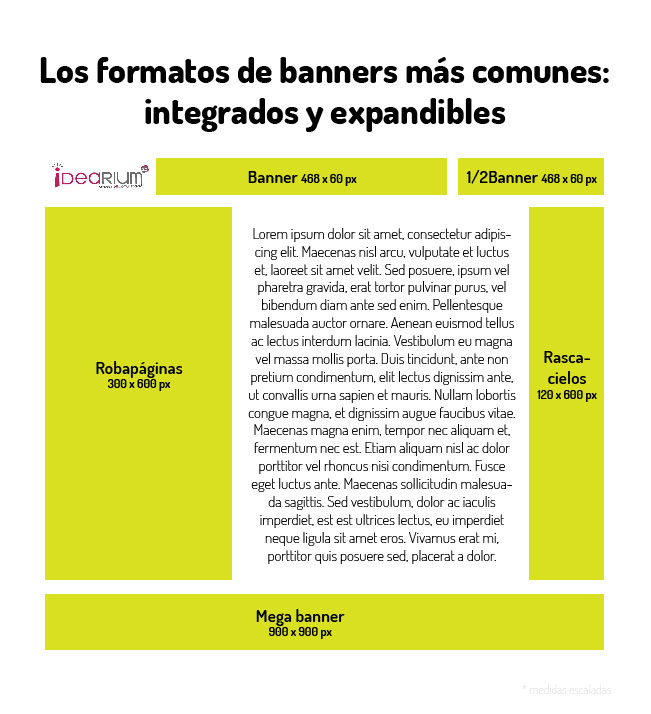
En el caso de los banners integrados y expandibles, los más utilizados son:
- Los robapáginas: Son aquellos que están situados en la mitad de la página web, ya sea centrado o lateral. Las medidas de los robapáginas oscilan entre los 200 x 200 px y los 300 x 600 px.
- El banner: Es el que dio nombre a este formato publicitario on line. Son rectangulares y sus medidas son 468 x 60 px. Es un formato muy utilizado. Sobretodo en la parte superior de las páginas (la cabecera)
- El medio Banner: Se le suele llamar así porque las medidas suelen ser la mitad que un banner: 234 x 60 px. Son muy utilizados en los laterales, en la parte superior y en la inferior.
- El megabanner: Como su nombre indica, son banners más grandes. Siguen manteniendo su forma rectangular pero sus medidas son mucho más grandes y rondan entre los 728 x 90 px y los 900 x 90 px. Por su tamaño suelen utilizarse en la parte superior, inferior o en medio de la página.
- El rascacielos: Son rectángulos horizontales que suelen posicionarse en los laterales. Sus medidas ronda los 100 x 600 px o los 120 x 600 px.

En el caso de los formatos de banners flotantes encontramos que los más utilizados son:
- Los intersitials: Son aquellos anuncios que aparecen entre dos páginas. Es decir, cuando haces click en el enlace de una página para visitar otra y entre las dos páginas te aparece un anuncio casi a página completa que debes cerrar para ver la página que querías visitar. Sus medidas suelen ser de 800 x 600 px. Y pese a que suelen considerarse bastante intrusivos, tienen muchísima visibilidad. Por lo que si el contenido y el diseño es atractivo es muy probable que reciba el «click» del usuario. Su peso máximo recomendado es de 50kb.
- Los Layers: Son aquellos que se despliegan por la página hasta recogerse en un banner dando la sensación que flotan sobre el contenido de la página. Sus medidas son de 400 x 400 px y se recomienda que no superen los 40 kb de peso.

Leémos las webs y los banners del mismo modo que leémos un libro.

En general, los occidentales, leemos en forma de Z: Es decir, leemos de izquierda a derecha empezando por la parte superior, cruzando la mirada en la parte media hacia el centro y focalizando finalmente la parte inferior derecha. Según vamos bajando el recorrido de nuestra «Z» imaginaria también va bajando la atención que le prestamos.
Por eso, siempre ganaremos visibilidad si invertimos en banners que estén situados dentro del recorrido visual de la «Z» imaginaria: en la parte superior de la página web y en la parte central de la página.

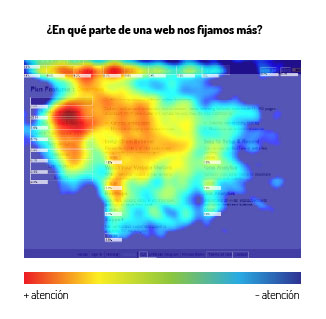
El centro de nuestra atención está en la parte superior izquierda
Pero dentro de este recorrido en forma de «Z», y como se puede ver en este gráfico de calor, cuando miramos una página web solemos prestar especial atención a la parte superior izquierda siendo esa zona y la zona aledaña la que es capaz de captar casi todo nuestro interés.
Sin embargo, esa zona suele estar dedicada a la página web en si: logotipo, cabecera, menú… y pocas veces se dedica como espacio publicitario. Esto es debido a que al ser una zona que capta la atención simplemente por el hecho de anunciarse ahí puede «molestar» a la normal lectura de la web por parte del usuario.
Por eso, cuando estudiemos qué formato de banner es más adecuado para nuestro producto, debemos tener en cuenta la posición del mismo.
Debe estar en un sitio con visibilidad, pero no debe entrometerse en la normal lectura de la web puesto que sino los usuarios lo interpretarán como «spam» y conseguiremos el efecto contrario al que buscábamos.
Cómo crear un buen banner
Nuestro consejo para crear y elegir el mejor banner:
- Trabaja la creatividad del banner, tanto a nivel de texto como a nivel de imagen para que le aporte algo al usuario de la web y se sienta tentado a dar click. Aquí tenéis algunos consejos para mejorar la creatividad de vuestros banners.
- Adapta el mensaje del banner a su personalidad, forma de hablar…
- Utiliza banners animados o con mini vídeos elaborados, con una imagen cuidada y pensados para atraer y cautivar al usuario. No olvides que la suma de tus anuncios, tu logotipo, tu página web, tu lenguaje, tus acciones,.. terminan formando en el usuario una imagen mental de tu empresa que puede atraer o repeler.
- No utilices banners que puedan ser intrusivos ni molestos y evita los banners con sonido ya que suelen conseguir el efecto contrario al que se busca.
- No realices bajo ningún concepto publicidad engañosa a través de banners. Es decir, si el banner dice que participas en un sorteo por hacer click, que así sea. Ya que está en juego la confianza del usuario y la credibilidad y reputación de la marca.
- Estudia tu mercado y segmenta tus clientes para poder realizar una campaña atractiva que cubra las necesidades de tus clientes potenciales
- Realiza un buen plan de medios on line para asegurarte de que estás anunciando tu empresa o productos en las páginas adecuadas por su tipo de público, su interés y su predisposición.
- Confía tus estrategias, tu diseño y tu comunicación a profesionales para evitar dañar la imagen de tu empresa, ahorrar tiempo y optimizar tus recursos.
Si necesitas ayuda con tu estrategia digital, no dudes en escribirnos. Nuestro equipo estará encantado de ayudarte y asesorarte de forma personalizada.