Empezamos el año repasando las tendencias de
diseño web que reinarán este 2015 en todos los navegadores y dispositivos de la red.
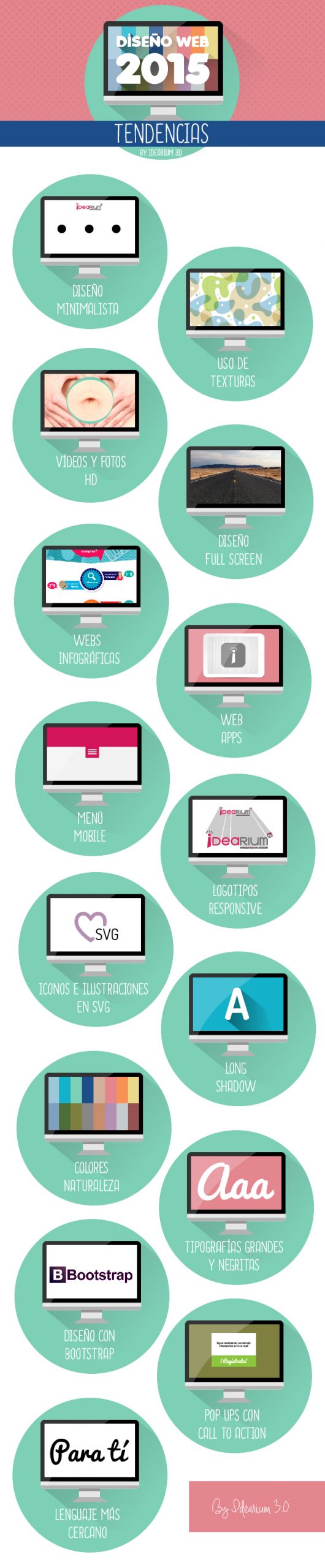
Las nuevas tendencias para este 2015:
1. Diseño minimal y visual:
El año pasado hablábamos de la fuerza del diseño simple y claro. Pero este año aun se ha simplificado más. Por lo que la tendencia es a reducir cada vez más los textos puros y a trabajarlos de manera visual para que las “webs”, los blogs y las tiendas on line, nos entren por los ojos y seamos capaces de comprender el contenido con un simple golpe de vista. Este año más que nunca, “menos es más”.
2. Uso de texturas:
El uso de texturas combinado con el flat design será muy habitual en las nuevas webs de 2015 ya que les aporta ese toque de diferencia tan necesario para transmitir el valor de cada marca.
3. Vídeos y fotografías HD:
El año pasado ya vimos la importancia que cobraban las imágenes. Pero este año, serán aun más visuales y, gracias a la penetración los dispositivos con pantalla retina, podremos disfrutar de imágenes y vídeos HD en muchas páginas web.
4. Full screen:
El año pasado el full screen llegó a las imágenes, pero este año ese full screen se aplicará a las páginas completas: menús, imágenes, textos, iconos… ¡los márgenes ya forman parte del pasado!
5. Webs infográficas:
Las infografías se han popularizado mucho durante el 2014 por su claridad, simplicidad y su fuerza visual. Tanto así que este 2015 podremos ver muchas páginas web diseñadas como si fueran infografías interactivas.
6. Web-apps:
El aumento en el uso de tablets y móviles ha hecho que la línea de diseño web cada vez sea más parecida al diseño de aplicaciones móviles. Por eso, este 2015 veremos como más webs y aplicaciones con diseños polivalentes donde será difícil diferencias si estamos en una página web o en una aplicación.
7. Menús mobile:
Pasa exactamente lo mismo con los menús web. Las 3 rallitas del menú para móviles será una tendencia habitual en el diseño de webs durante este 2015.
8. Logotipos responsive:
El diseño responsive no es ninguna novedad. Pero si los logos responsive. Es decir, que los logotipos crezcan y se reduzcan con la propia página web. Una tendencia que veremos crecer durante este 2015.
9. Iconos e ilustraciones SVG:
El SVG permite a los diseñadores realizar animaciones muy dinámicas, enriquecedoras e interactivas, por lo que, veremos cada vez más iconos e ilustraciones animadas gracias al formato SVG.
10. Long shadows:
Para enriquecer el flat design vinieron las sombras long shadow. Una tendencia que seguirá creciendo durante este 2015
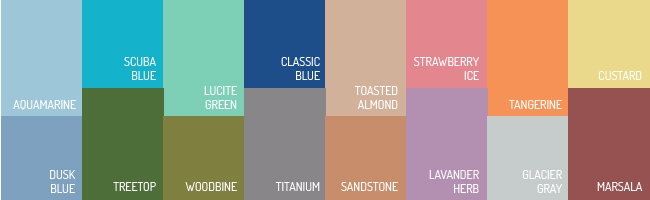
11. Marsala es el color:
Pantone ya ha elaborado su listado de colores para este 2015 donde el Marsala es el auténtico protagonista. Pero además del Marsala, podremos ver en muchas páginas web colores naturales como el Scuba blue, el Glacier Gray, el Tangerine, el Treetop, el strawberry ice, etc.
12. Tipografías más grandes y legibles:
El año pasado se expandió el uso de diversas tipografías en una misma web. Este año, ganan protagonismo las tipografías muy legibles, con personalidad, de gran tamaño y en negrita.
13. Más Bootstrap que nunca:
El uso de Bootstrap en el diseño web se empezó a popularizar el año pasado en el diseño web. Este año veremos muchas más opciones, aplicaciones y herramientas de diseño creadas mediante programación con Bootstrap.
14. Pop ups con click to action:
Las pequeñas interacciones son cada vez más habituales en el diseño web. Y este 2015 veremos un aumento del uso de pop ups con peticiones de participación e interacción: registro, seguimiento, comentarios.
15. Lenguaje más cercano:
El marketing de contenidos y el Story-telling se acercan aun más al usuario. Este 2015 no solo veremos a las marcas contando historias a través de su web, sino que harán un especial hincapié en utilizar un lenguaje mucho más cercano con el usuario.
Pero además de todas estas tendencias de diseño web que pisarán con fuerza este 2015, también encontramos muchas tendencias de diseño web que aparecieron en 2014 y que vinieron para quedarse este 2015, como por ejemplo:
¿Qué te parecen las nuevas tendencias de diseño web para el 2015? ¿Cuál te gusta más? ¿Cuál crees que ha llegado para quedarse?